Google offers a multitude of API's for its services. An API (Application Programming Interface) usually consists of a set of commands that can be used to easily use an application without having to know almost anything technical about the application itself.
The Google Maps API for JavaScript is intended for embedding Google Maps in an HTML-based website. In order to use it, multiple snippets of code need to be added. First of all the API needs to be loaded using the line

This can be placed almost anywhere in the HTML document, i.e. in the head or body area.
Next a container to hold the map is required. Of course it can be placed wherever on the website the map should end up being.

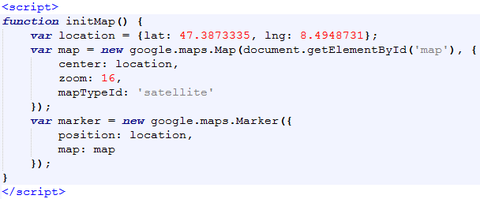
The next and last thing that needs to be done is including a block of JavaScript which intialises the map and sets the properties of it. The following example will create a map using the satellite view, centered on a point of my choice using coordinates, and is zoomed in. Additionally a marker is placed at the point on which the map is centered.

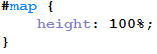
All that is left to do is to add a line saying how much of the div the map occupies. It is recommended that the map fills the entire div and that the map is scaled by scling the div. This can either be added to an external CSS file, or directly in the HTML file, surrounded by <style> tags.


Kommentar schreiben