Heutzutage ist es von allerhöchster Wichtigkeit, dass eine Webseite von der ersten Sekunde an spannend und einladend wirkt, um den Benutzer zu überzeugen, einen genaueren Blick auf die Seite zu werfen. Eines der Dinge, welches naheliegenderweise sehr oft als erstes ins Blickfeld des Betrachters fällt ist die Navigationsleiste der Seite. Deshalb möchte ich hier einmal eine eher spezielle Art von Navigation vorstellen: Das Pizza-Menü!

Das Hauptwerkzeug, um ein solches Menü umzusetzen ist kein spezielles Plugin oder Framework, sondern reines CSS. Ich habe Bootstrap verwendet, um die Gesamtbreite des Menü's zu definieren, dies ist aber auch einfach ohne Bootstrap machbar. Andere Voraussetzungen braucht es nicht.
Schritt 1: HTML
Damit überhaupt einmal etwas da ist, das mit CSS gestylt werden kann, braucht es zuerst einmal eine Struktur als HTML-Code. Bei so einer speziellen Form ist es nicht ganz offensichtlich, wie die Struktur im HTML aussehen soll, aber das Prinzip ist das folgende:
Es gibt einen Bereich (<div>), welcher die gesamte Navigation umfasst, darin wiederum für jedes Navigationselement einen weiteren Bereich. In diesen Bereich muss ein Bild (das Pizzastück) und ein Textelement für die Beschriftung. Da man sowohl auf das Bild wie auch den Schriftzug klicken können soll, wird um das Bild und den Schriftzug ein Anchor-Element (<a>) gelegt. Was dann noch fehlt ist ein weiterer <div> um den Schriftzug, sowie ein leerer <div> direkt vor dem Schriftzug. Diese werden für einen "Hack" benötigt, welcher den Text schön mittig auf das Pizzastück bringen soll.
In HTML sieht das also etwa so aus:
<div id="nav-container" class="col-md-3">
<div class="nav-slice">
<a href="/start">
<img src="~/img/slice_1_1700.png" />
<div class="nav-slice-caption-container">
<div class="center-floater"></div>
<p class="nav-slice-caption">Pizza-Day starten</p>
</div>
</a>
</div>
<div class="nav-slice">
<a href="/restaurants">
<img src="~/img/slice_2_1700.png" />
<div class="nav-slice-caption-container">
<div class="center-floater"></div>
<p class="nav-slice-caption">Restaurants</p>
</div>
</a>
</div>
<div class="nav-slice">
<a href="/profil">
<img src="~/img/slice_3_1700.png" />
<div class="nav-slice-caption-container">
<div class="center-floater"></div>
<p class="nav-slice-caption">Profil</p>
</div>
</a>
</div>
<div class="nav-slice">
<a href="/logout">
<img src="~/img/slice_4_1700.png" />
<div class="nav-slice-caption-container">
<div class="center-floater"></div>
<p class="nav-slice-caption">Logout</p>
</div>
</a>
</div>
</div>
Das richtige Zuschneiden der Bilder ist wiederum eine Herausforderung für sich, auf die ich hier jetzt nicht eingehe.
Schritt 2: Breite und Position der Pizza
Der äusserste <div> mit der ID "nav-container" wird dafür benötigt, dass die ganze Navigation die richtige Breite erhält. Ich löse das hier mit der Bootstrap-Klasse "col-md-3", alternativ kann man im CSS die Breite auch so festlegen:
#nav-container { width: 33%; }
Weiter stellen wir mit diesem <div>-Element sicher, dass die Pizza auch sicher ganz in die obere linke Ecke kommt. Insbesondere falls es noch HTML-Elemente innerhalb des Bodys gibt, welche vor der Navigation genannt werden, ist es wichtig die Position absolut zu setzen:
#nav_container {
position: absolute;
top: 0;
left: 0;
}
Schritt 3: Pizzastücke drehen
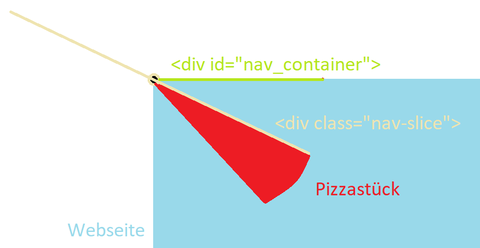
Ab jetzt wird es etwas kniffliger. Das Drehen an sich ist nicht schwierig, es stellt sich aber das folgende Problem: Das Drehzentrum ist jeweils im Schwerpunkt (Mitte) des zu drehenden Elements. Wir wollen unsere Stücke jedoch um ihre linke obere Ecke drehen. Um das zu ermöglichen, greifen wir in die Trickkiste: Wir stylen die <div>'s der einzelnen Pizzastücke so, dass ihre Mitte genau dort zu liegen kommt, wo später die Spitzen der Pizzastücke sein werden. Das bedeutet, dass diese <div>'s doppelt so breit werden wie das Menü, und die ganze linke Hälfe aus dem Bildschirm ragt. Die Höhe ist für diese <div>'s nicht weiter relevant, also setzen wir sie der Einfachheit halber auf Null. Positioniert werden sie wiederum absolut, von oben her auf 0, und von links her auf negativ 100%, das bedeutet um die Länge des umschliessenden <div>-s nach links aus dem Bildschirm geschoben.
Graphisch dargestellt, für ein Pizzastück, sieht das so aus:

Und in CSS:
.nav-slice {
position: absolute;
top: 0;
left: -100%;
width: 200%;
height: 0;
}
Nun geht es ans Drehen. Natürlich müssen die einzelnen Pizzastücke alle unterschiedlich weit gedreht werden. Damit keine spezielle Klasse oder Id für jedes Stück vergeben werden muss, kann die :nth-child Pseudo-Klasse verwendet werden, um die einzelnen Stücke anzusprechen:
.nav-slice:nth-child(2) {
transform: rotate(22.5deg);
}
.nav-slice:nth-child(3) {
transform: rotate(45deg);
}
.nav-slice:nth-child(4) {
transform: rotate(67.5deg);
}
Die :nth-child-Pseudoklasse kann nicht nur benutzt werden, um einzelne Elemente anzusprechen, sondern kann auch eine Formel enthalten um gleich eine ganze Reihe an Elementen zu selektieren. Wir können dies nutzen, um die Trennlinien zwischen den Stücken umzusetzen, denn diese brauchen wir genau bei allen Stücken, ab dem zweiten Stück:
.nav-slice:nth-child(n+2) {
border-top: 3px solid white;
}
Schritt 4: Bild platzieren
Jetzt geht es darum, das Bild und das umgebende Anchor-Element an den rechten Platz zu bringen. Die Positionierung ist wiederum absolut zum übergeordneten Element. Die Breite des Anchor-Elements ist 50% des übergeordneten <div>'s, da dieser ja zur Hälfte aus dem Bildschirm ragt. Die Positionierung ist von oben her wiederum Null, von links her 50% des übergeordneten Elementes. Damit liegt die linke obere Ecke des Anchor-Elements genau in der Bildschirmecke. Die Höhe spezifizieren wir hier bewusst nicht, denn diese wird automatisch auf die Höhe des Bildes des Pizzastückes gesetzt.
.nav-slice a {
width: 50%;
position: absolute;
left: 50%;
top: 0;
}
Für das Bild selber muss nur angegeben werden, dass es sich über die gesamte Breite des Anchor-Elementes erstrecken soll. Die Höhe wird im Verhältnis angepasst.
.nav-slice a img {
width: 100%;
}
Schritt 5: Beschriftung platzieren
Der letzte Schritt ist auch der am schwierigsten nachzuvollziehende, da es hier geometrisch langsam recht kompliziert wird.
Damit die Beschriftungen wirklich schön ausgerichtet sind, müssen wir diese noch einmal drehen, und zwar um ein halbes Pizzastück, bei vier Stücken also (90° / 4) / 2 = 11.75°. Es stellt sich wiederum das Problem mit dem Drehzentrum. Deshalb umgeben wir die Beschriftung wie oben im HTML aufgezeigt mit einem weiteren <div>, welchen wir wieder auf 200% Breite ausdehnen. Die Höhe übernehmen wir vom umgebenden Anchor-Element, da wir diese brauchen um später den Textzu zentrieren. Da damit dieser umgebende <div> nicht mehr die Höhe Null hat wie zuvor müssen wir zusätzlich diesen <div> um die Hälfte seiner Höhe über den oberen Bildschirmrand hinausschieben. Damit liegt endlich das Drehzentrum des <div>'s in der Bildschirmecke und wir können ihn um diese 11.75° drehen. Das Prinzip ist genau dasselbe wie oben, nur ein wenig komplizierter, da es hier wichtig ist, die Höhe mitzunehmen.
Damit nachher der Text ans richtige Ende des <div>'s kommt fügen wir noch hinzu, dass der Text rechtsbündig sein soll.
.nav-slice-caption-container {
width: 200%;
height: 100%;
position: absolute;
top: -50%;
left: -100%;
transform: rotate(11.75deg);
text-align: right;
}
Nun befindet sich der Text in der rechten oberen Ecke dieses gedrehten <div>'s. Damit er auf dem Pizzastück zentriert aussieht, muss er aber rechts mittig liegen. Es ist recht knifflig Text in einem <div> vertikal zu zentrieren und es gibt verschiedene Hacks dafür. Hier verwende ich einen zusätzlichen <div>, welcher die gesamte obere Hälfte des eben gedrehten <div>'s einnimmt. Danach kann der Text an der Unterkante dieses Floater-Div's ausgerichtet werden.
Alles was dann noch fehlt, ist, den Text ansprechend zu formatieren und sicherzustellen, dass er auf den farbigen Pizzastücken gut zu lesen ist. Ich verwende eine Kombination aus massigem Font, Schatten, und Textumrissen.
.nav-slice-caption {
margin: 0;
transform: translate(0, -50%);
padding-right: 8%;
-webkit-text-stroke: 1px silver;
color: white;
font-size: 2.5em;
font-family: fantasy;
font-weight: bold;
text-shadow: 0 0 20px rgba(0, 0, 0, 1);
}